ホームページのデザインについて:<2.ホームページのデザインのコツ>
=================
今回のテーマは前回から引き続き
ホームページを作りたいと思っているけれど、
ホームページのデザインというのはどのようなものか
よくわからない人のためのものです。
今回は<2.ホームページのデザインのコツ>
について見ていきます。
=================
<2.ホームページのデザインのコツ>
前回、ホームページのデザイン・レイアウトを考える際にはまず、
1.ヘッダ・タイトル
2.本文(ボディ)
3.リンク(メニュー)
4.フッタ(補足情報など)
という4つの要素を考えなくてはならない、という
お話をしましたが、この4つの要素を
どう配置(レイアウト)するかは
ある程度決まった「型」があります。
この「型」を知っているかどうかが、
ホームページのデザインをする際のコツになります。
ホームページの型は大まかに3つに分類できます。
1. 1カラム型
2. 2カラム型
3. 3カラム型
ブログをやられている方は見たことがあるかもしれませんが、
ブログのデザインを選ぶ時に「●カラム」という風に
表記されていることがあります。
そのカラムです。
カラムとは元々「円柱」のことを表しています。
それが転じて「縦方向のまとまり」「縦の列」を
表すようになりました。
ホームページは通常縦長になるので、
柱に見立ててこのカラムという表現を
使うようになったようです。
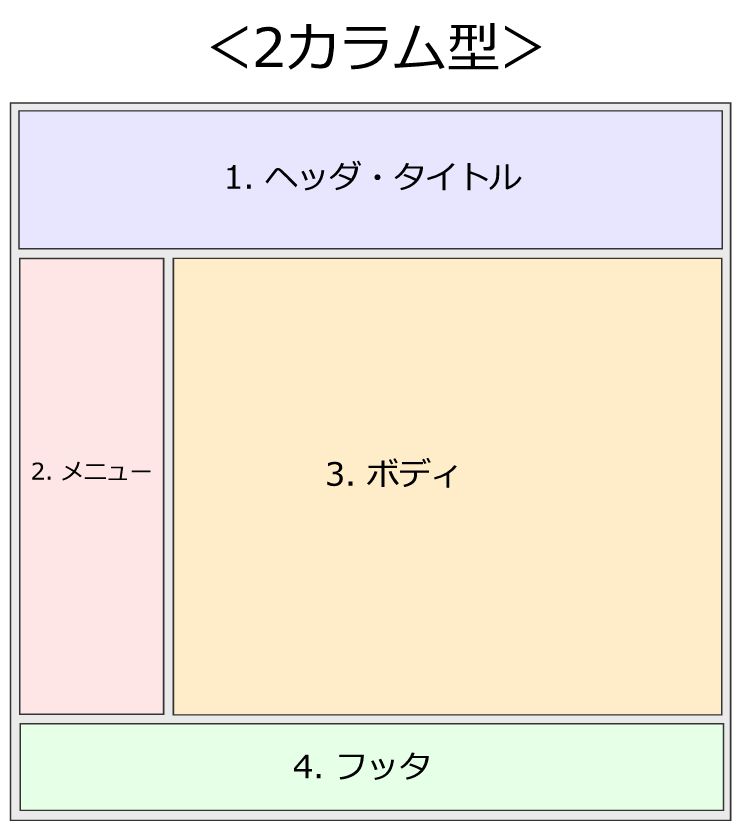
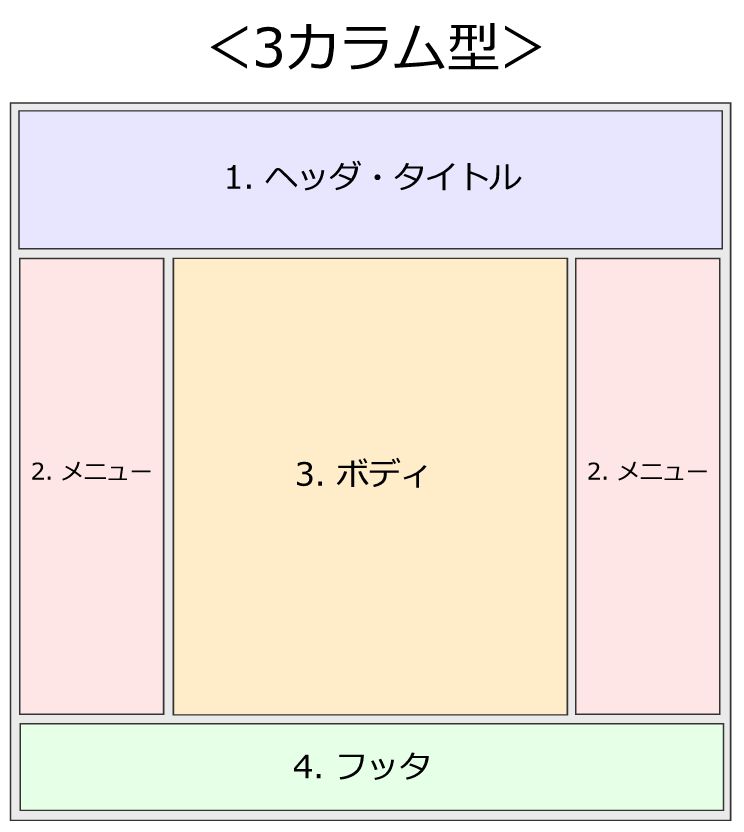
それぞれのホームページの型を画像で解説します。

「1カラム型」は現在最も主流のデザインだと思います。
左右にメニューは置かずに、ヘッダ・タイトルから
フッターまで1本モノのデザインです。
なぜ現在主流になっているのかと言うと、
スマホ・タブレットへの対応が容易だからです。

「2カラム型」はボディの左右とちらかに
メニューを配置するタイプのデザインです。
現在でもまだまだ多く見られます。
また訪問者の利便性からヘッダ・タイトルの上下どちらかに
メニュー(グローバルナビ)を配置しているページも
多くあります。
メニューは左右どちらに配置しても構わないのですが、
商用のホームページの場合、人間の視点の動きから考えると
メニューを右に配置するのはやめた方が良いです。

「3カラム型」はボディの左右両方に
メニューを配置するタイプのデザインです。
ただ、メニューを両方に配置しなくてはならないのではなく、
通常片方のエリアにはサブ情報を掲載します。
情報量が多くなるYahoo!などのポータルサイトなどで
採用されています。
この「3カラム型」は、訪問者の視点の動きを考えた上での
情報の配置が非常に難しくなります。
通常10ページ以内の商用のホームページでしたら
全く必要ありません。
逆に小規模なホームページで3カラムを使用すると
訪問者が混乱する恐れがあります。
<ホームページのデザインのコツまとめ:>
個人商店や小規模な企業の
10ページ以内のホームページでしたら
「1カラム」か「2カラムの左メニュー配置」が
最も適しています。
つまりベースとなるホームページの型は
2種類しかないということです。
これに画像を入れたり背景を装飾したりして
全く別のページに見えている、ということです。
=================
現在【ホームページ1000】ではモニター作成を許可してくださる
お店・事業を広く募集しています。
モニターといってもあなたに特にして頂くことはありません。
モニターを許可して頂ければさらに特別価格(月々825円)で制作します。
詳しくは こちら
ホームページ制作【ホームページ1000】
初期費用¥0 月々1000円の小さなお店・事業のためのホームページ制作

=================