ホームページ作成を依頼する際の費用と相場について:
=================
今回のテーマは、
ホームページの作成を業者に依頼する際に
ホームページの作成費用や作成の相場などを
知りたい人のためのものです。
ホームページ作成の費用がどのように決まるのか
意外な事実を解説します。
=================
<ホームページ作成を依頼する際の費用と相場について>
ホームページの作成の依頼を検討していて
ちょっとネットで調べてみても、
制作費用は無料のものから数百万円のものまで様々あって、
これからはじめてホームページを作成しようとする人には
ホームページの制作費用の相場は一体いくらで
どこに頼んだら良いのか混乱すると思います。
最初に話の底を割ってしまうと、そもそも
ホームページ制作の費用の相場なんてありません。
当方ホームページ1000のトップページでも暴露していますが、
ホームページの作成というのはほとんど原価がかかりませんので
基本「手間賃」です。
手間賃ということは、イコール「人件費」ということです。
つまり、ホームページの制作内容の如何に関わらず、
「ホームページ作成に関わった人数が多いほうが高くなる」
ということになるのですが、これは実は正確な表現ではありません。
もっと正確に言うと、
「その制作会社が抱えている従業員が多いほど高くなる」
ということです。
どういうことかと言うと、全く同じ規模の
ホームページを作成したとしても
個人の制作している業者と従業員を10人抱えている業者では
数倍価格の開きが出るということです。
わかります?
つまりホームページの内容・規模とは関係ないところで
価格が決まっている、ということです。
ちょっと調べてもらえばわかりますが、
制作代行会社の規模と制作費用はほぼ比例関係にあります。
従業員を多く抱えている業者の作成費用が高くなるのは当然です。
安く作成していたら従業員に給料が支払えなくなりますから。
少々規模のある制作代行会社だとシステムエンジニアやデザイナー、
HTMLコーダーなどを抱えています。
HTMLコーダーというのはデザイナーがデザインしたものを
実際にホームページとして形にする人のことです。
さらにホームページを制作しているのにも関わらず、
ネットで集客する能力のないヘボな会社だと
営業を何人も抱えています。
さて、それだけの人数を抱えて、
人件費をどうやって回収するのでしょうか?
当然、制作価格や管理費に上乗せされるわけです。
ですから、予算が豊富にある大企業ならいざ知らず、
個人商店や、中小企業がホームページ制作を依頼するのでしたら
信頼できる個人、もしくは数人規模の制作業者に
依頼した方が良いということです。
特に気をつけなくてはならないのが、規模が大きい会社なのに
表で提示している価格が異常に安い場合です。
こういう場合、ホームページの制作が始まってから
難癖つけて無理に価格を吊り上げてくる可能性がありますので。
あと、最近ではあまり聞かなくなりましたが、
無理に5年リース契約などさせ、解約できないようにして
数百万円ふんだくる悪質業者もいるようですから
気をつけてもらいたいと思います。
=================
現在【ホームページ1000】ではモニター作成を許可してくださる
お店・事業を広く募集しています。
モニターといってもあなたに特にして頂くことはありません。
モニターを許可して頂ければさらに特別価格(月々825円)で制作します。
詳しくは こちら
ホームページ制作【ホームページ1000】
初期費用¥0 月々1000円の小さなお店・事業のためのホームページ制作

=================
ホームページ制作日記「株式会社 藤原建設」様

先日「株式会社 藤原建設」さんのホームページの
はじめての契約の更新をして頂きました。
島根県で建設業(土木一式、とび・土工・コンクリート、
石、管、ほ装、水道施設、解体)、産業廃棄物リサイクル事業部
(収集運搬業・処分業)を営んでいる会社です。
株式会社 藤原建設
=================
現在モニターを許可してくださるお店を広く募集しています。
モニターといってもあなたに特にして頂くことはありません。
モニターを許可して頂ければさらに特別価格(月々825円)で制作します。
詳しくは こちら
ホームページ制作【ホームページ1000】
初期費用¥0 月々1000円の小さなお店・事業のためのホームページ制作

=================
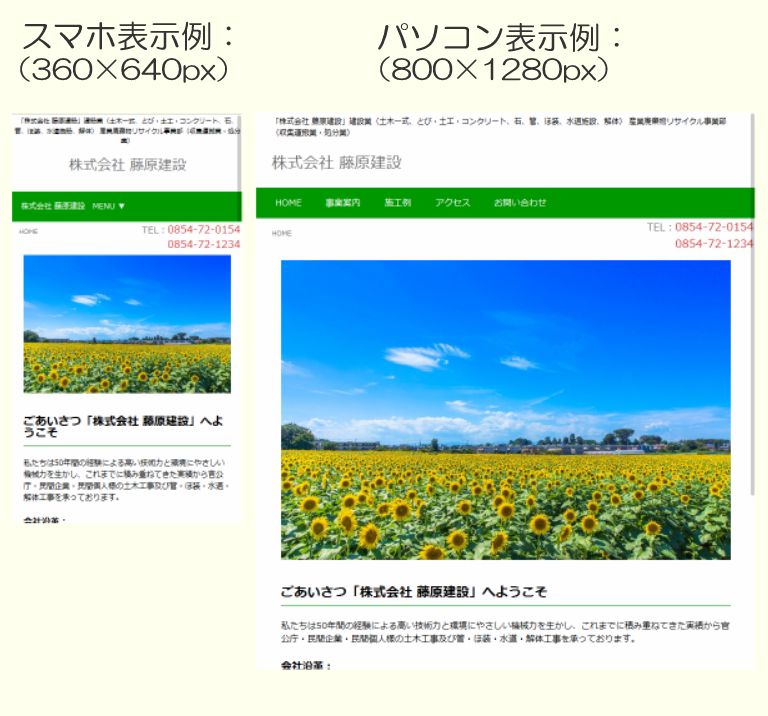
スマホ対応のホームページ作成方法:
=================
今回のテーマは、ホームページを作成する際に
スマートフォンに対応させるには
どうしたら良いかわからない人のためのものです。
=================
<スマホ対応のホームページ作成方法>
現在ホームページのアクセスは、スマホ・タブレット経由が
半分以上を占めています。
スマホ・タブレットの普及の度合いや、
これからの生活環境の変化などを考えると
今後この割合は増えていくものと予想されます。
ネット上のホームページを見ていると今でも
パソコンのディスプレイにしか対応していない
ホームページがかなりの割合であるようですが、
これは今後より大きな機会損失になる可能性が大きい
ということです。
これから新たにホームページを作成しようと考えてるのなら、
スマホ・タブレットに対応したページにすることが必須です。
スマホ・タブレットに対応する
ホームページを作成する方法は大きく分けて
1.パソコン専用のページとは別に
スマホ・タブレット対応のページを作成する
2.1つのページで全てのディスプレイ対応にする
(レスポンシブ・ウェブ・デザイン)
の2つがあります。
<1.パソコン専用のページとは別に
スマホ・タブレット対応のページを作成する>
この方法は同じ内容のホームページを
パソコン用とスマホ・タブレット用に
2つ作成するということです。
この方法の場合、通常はURLにアクセスしてきた時に
パソコンかスマホ・タブレットかに振り分けるための
簡単なプログラムを設置します。
これはスマホ・タブレットに対応させるひと昔前の方法です。
同じ内容のページが2つあるわけですから、
修正や追加の更新作業の手間が倍掛かります。
この方法はGoogleも推奨していないので、
現在は次に見る2.の方法が主流です。
ただ、規模の大きいホームページで、
1ページの情報量が異常に多い場合などは
やむを得ずこの方法で作成するしかない場合もありますが、
通常の小売店や小規模な事業のホームページの場合は
次の2.で作成するこを推奨します。
<2.1つのページで全てのディスプレイ対応にする
(レスポンシブ・ウェブ・デザイン)>
1.の方法と違って、1ページを以前解説したCSSを使って
パソコンとスマホ・タブレットのディスプレイの大きさに
対応させて閲覧するディスプレイの大きさによって
レイアウトを変更させる方法です。
このホームページのデザインを
「レスポンシブ・ウェブ・デザイン」と言います。
1.と違って修正や追加などのメンテナンスは楽ですが、
制作の際にはパソコンとスマホ・タブレット両方で
満足に表示させるためのレイアウトの調整に
技術が必要になります。
ただ現在のホームページ作成サービスや
制作代行業者は大抵レスポンシブデザインに
対応しているはずです。
もし対応していない作成サービスや制作代行業者でしたら、
検討する際の選択肢から外した方が良いでしょう。
=================
現在【ホームページ1000】ではモニター作成を許可してくださる
お店・事業を広く募集しています。
モニターといってもあなたに特にして頂くことはありません。
モニターを許可して頂ければさらに特別価格(月々825円)で制作します。
詳しくは こちら
ホームページ制作【ホームページ1000】
初期費用¥0 月々1000円の小さなお店・事業のためのホームページ制作

=================
ホームページのデザインについて:<4.ホームページのデザインとコンテンツ>
=================
今回のテーマは前回から引き続き
ホームページを作りたいと思っているけれど、
ホームページのデザインというのはどのようなものか
よくわからない人のためのものです。
今回は「ホームページのデザイン」の総括として
「デザインとコンテンツ(内容)」について
検討していきたいと思います。
=================
<4.ホームページのデザインとコンテンツ>
今回は
・ホームページはデザインよりコンテンツ(内容)の方が遥かに重要である
ということを解説していきたいと思います。
情報を発信する側、すなわちホームページを作成する側を
仮に「送り手」としましょう。
逆に情報を受け取る側、つまりホームページを閲覧する側
(ビジネスの場合なら見込み客)を「受け手」としましょう。
ホームページを作成する側=「送り手」と
ホームページを閲覧する側=「受け手」には
意識に大きな隔たりがあります。
ビジネスのホームページの場合で考えてみましょう。
あなたがネットで何かを調べていて、たまたま
興味のある広告を見かけたとします。
当然広告をクリックして広告先のホームページに
アクセスしますよね。
その広告先のホームページにある商品なりサービスなりを
購入するかどうかを最終的に決断するのは何でしょうか?
「いやー、このホームページのデザインはセンスがいい。だから買おう!」
とはならないはずです。
そうではなく
・自分の役に立つものなのか
・本当に自分に必要なものなのか」
・価格に見合った価値のものであるのか
など、ホームページに掲載されている情報を
慎重に検討するはずです。
掲載されている情報に不足があったり、
疑問がある場合は問い合わせをすると思います。
その商品・サービスについての情報が
明らかに不足していて説明不足の場合はどうでしょうか?
そのホームページのデザインが秀逸であっても
まず購入はしないと思います。
つまり、前回の「ホームページのデザインのコツ」で見てきたように、
訪問者にとって「使いやすいホームページ」であるならば、
ビジネスの場合「受け手」はデザインではなく
「ホームページの内容」によって購買を決定する、ということです。
「受け手」にっとっては
コンテンツ >>> デザイン
ということです。
ところが「受け手」の立場の時には
コンテンツ >>> デザイン
で購買を決定するにも関わらず、立場が逆転して
ホームページを作成する「送り手」の立場になると
デザイン >>> コンテンツ
という意識になってしまって、どうした訳か
コンテンツに重きを置かなくなってしまうのです。
あくまでホームページというのは「コンテンツありき」なのです。
コンテンツがあってはじめてデザインが決定します。
コンテンツは訪問者が何を求めているかで決まります。
「ホームページの目的」がはっきりしないと
「訪問者が何を求めているか」を理解できません。
ということは「ホームページの目的」がはっきりしないと
厳密にはホームページのデザインは決まらないということです。
やはり「ホームページのデザインは
・ホームページの目的
・訪問者との関係性
によって決まる」ということなのです。
とにかくホームページを作成する際に重要なことは
コンテンツ >>> デザイン
であるということです。
これは本当に重要です。
コンテンツを練りに練ってはじめて
「そのコンテンツに適したデザインは何か」
という段階に行けるのです。
「反応の取れるホームページ」を作成したいのでしたら
何はなくともコンテンツの作成に注力することです。
=================
現在【ホームページ1000】ではモニター作成を許可してくださる
お店・事業を広く募集しています。
モニターといってもあなたに特にして頂くことはありません。
モニターを許可して頂ければさらに特別価格(月々825円)で制作します。
詳しくは こちら
ホームページ制作【ホームページ1000】
初期費用¥0 月々1000円の小さなお店・事業のためのホームページ制作

=================
ホームページのデザインについて:<3.ホームページのデザインテンプレート>
=================
今回のテーマは前回から引き続き
ホームページを作りたいと思っているけれど、
ホームページのデザインというのはどのようなものか
よくわからない人のためのものです。
今回は<3.ホームページのデザインテンプレート>
について検討したいと思います。
=================
<3.ホームページのデザインテンプレート>
ある程度自分でホームページを作成できるようになってくると、
「デザイン性」というところでどうしても行き詰ることがあります。
また、ゼロからホームページを作成しようとすると
デザインの枠組みを作るだけで結構な労力が掛かります。
ネット上には親切な人がたくさんいて、
そのような労力をショートカットしてくれる
「デザインの入っているホームページのテンプレート(雛形)」を
提供してくれているサイトがたくさんあります。
探せばデザイン性の高いホームページのテンプレートも
たくさんありますので
これからHTML・CSSを学んで自分でホームページを
作成しようとする人には非常に助けになります。
助けにはなるのですが、テンプレートを使用する際に
いくつか注意点があるのでそれを解説します。
1.テンプレートは自分の好みで選ばないこと
はじめてホームページ作成の際は特にそうだと思いますが、
テンプレートのデザインを自分の好みで選びがちです。
あくまでそのホームページを閲覧するのは訪問者です。
もちろん自分が作成するのですから
自分の好みを入れて良いのですが、
特に商用のホームページの場合には
「どのような人に訪問して欲しいのか」という
訪問者の視点を忘れずに選んで方が良いです。
2.スマホ・タブレット対応のものを選ぶこと
今やホームページへのアクセスは
スマホ・タブレット経由が半分以上です。
スマホ・タブレットに対応していないホームページは
大きな機会損失につながる可能性があります。
ですから必ずスマホ・タブレット対応のデザインを選ぶこと。
さらにPC版・スマホ版を別々に作成するタイプではなく
1つのページであらゆる端末に対応するデザイン
(レスポンシブデザインと言います)にした方が良いです。
3.テンプレートをそのまま使用しないこと
「ホームページのデザインについて」の最初に
ホームページのデザインは
・ホームページの目的
・訪問者との関係性
によって決まるということを解説しました。
つまり
・ホームページの目的
・訪問者との関係性
というのは千差万別ですから、本来的には
同じデザインのホームページはありえないということです。
テンプレートで作成するのは楽なのですが、
・ホームページの目的
・訪問者との関係性
に合わせて、できるだけカスタマイズすることを
お勧めします。
そうすればテンプレートを使用したとしても
世界に2つとない個性的なホームページができあがります。
ユニークで個性的なホームページになれば
集客や広告、宣伝といった「ホームページを作成する目的」
により近づけるようになるでしょう。
=================
現在【ホームページ1000】ではモニター作成を許可してくださる
お店・事業を広く募集しています。
モニターといってもあなたに特にして頂くことはありません。
モニターを許可して頂ければさらに特別価格(月々825円)で制作します。
詳しくは こちら
ホームページ制作【ホームページ1000】
初期費用¥0 月々1000円の小さなお店・事業のためのホームページ制作

=================
ホームページのデザインについて:<2.ホームページのデザインのコツ>
=================
今回のテーマは前回から引き続き
ホームページを作りたいと思っているけれど、
ホームページのデザインというのはどのようなものか
よくわからない人のためのものです。
今回は<2.ホームページのデザインのコツ>
について見ていきます。
=================
<2.ホームページのデザインのコツ>
前回、ホームページのデザイン・レイアウトを考える際にはまず、
1.ヘッダ・タイトル
2.本文(ボディ)
3.リンク(メニュー)
4.フッタ(補足情報など)
という4つの要素を考えなくてはならない、という
お話をしましたが、この4つの要素を
どう配置(レイアウト)するかは
ある程度決まった「型」があります。
この「型」を知っているかどうかが、
ホームページのデザインをする際のコツになります。
ホームページの型は大まかに3つに分類できます。
1. 1カラム型
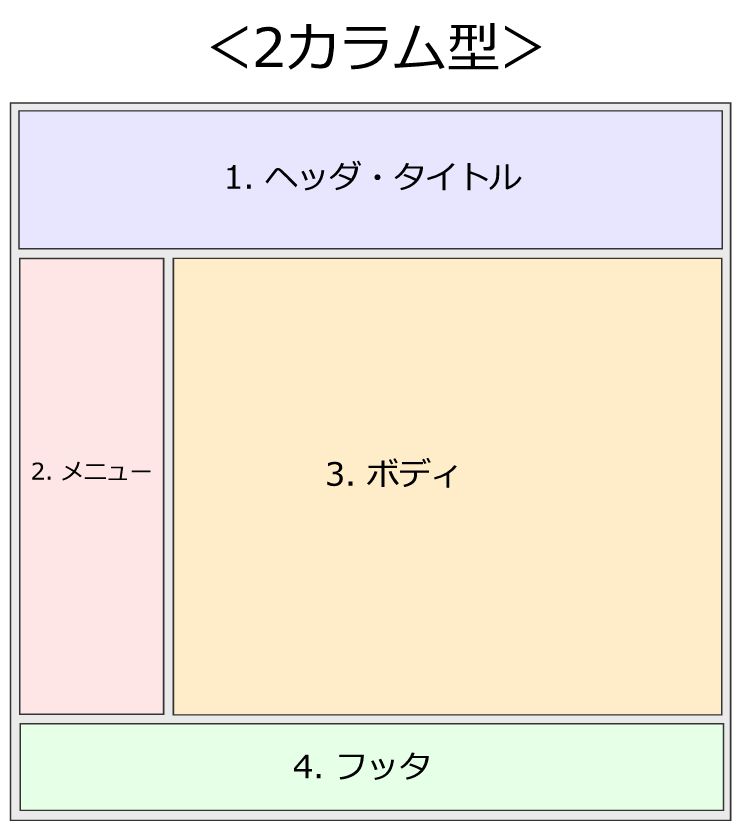
2. 2カラム型
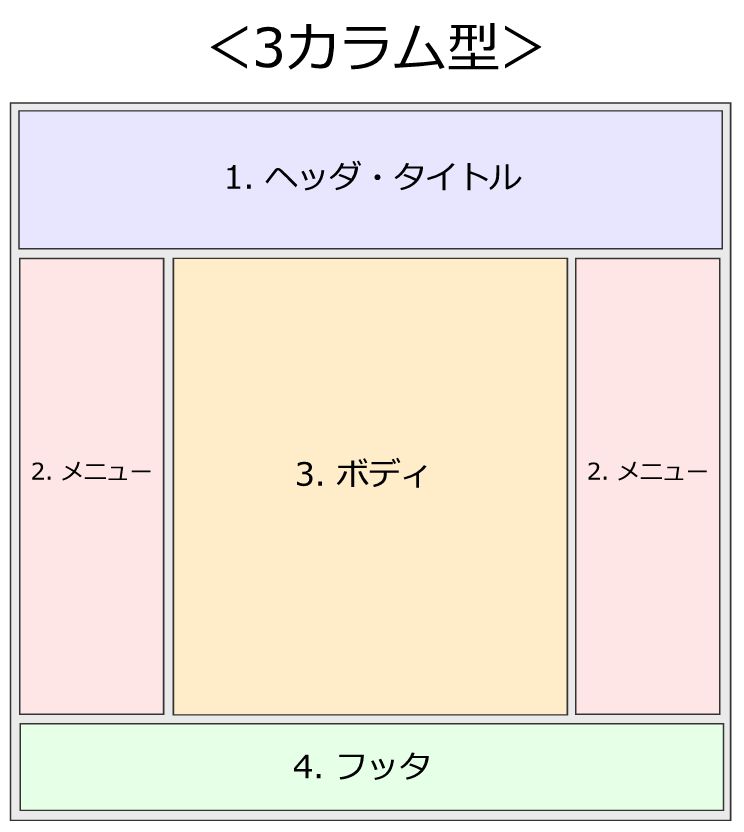
3. 3カラム型
ブログをやられている方は見たことがあるかもしれませんが、
ブログのデザインを選ぶ時に「●カラム」という風に
表記されていることがあります。
そのカラムです。
カラムとは元々「円柱」のことを表しています。
それが転じて「縦方向のまとまり」「縦の列」を
表すようになりました。
ホームページは通常縦長になるので、
柱に見立ててこのカラムという表現を
使うようになったようです。
それぞれのホームページの型を画像で解説します。

「1カラム型」は現在最も主流のデザインだと思います。
左右にメニューは置かずに、ヘッダ・タイトルから
フッターまで1本モノのデザインです。
なぜ現在主流になっているのかと言うと、
スマホ・タブレットへの対応が容易だからです。

「2カラム型」はボディの左右とちらかに
メニューを配置するタイプのデザインです。
現在でもまだまだ多く見られます。
また訪問者の利便性からヘッダ・タイトルの上下どちらかに
メニュー(グローバルナビ)を配置しているページも
多くあります。
メニューは左右どちらに配置しても構わないのですが、
商用のホームページの場合、人間の視点の動きから考えると
メニューを右に配置するのはやめた方が良いです。

「3カラム型」はボディの左右両方に
メニューを配置するタイプのデザインです。
ただ、メニューを両方に配置しなくてはならないのではなく、
通常片方のエリアにはサブ情報を掲載します。
情報量が多くなるYahoo!などのポータルサイトなどで
採用されています。
この「3カラム型」は、訪問者の視点の動きを考えた上での
情報の配置が非常に難しくなります。
通常10ページ以内の商用のホームページでしたら
全く必要ありません。
逆に小規模なホームページで3カラムを使用すると
訪問者が混乱する恐れがあります。
<ホームページのデザインのコツまとめ:>
個人商店や小規模な企業の
10ページ以内のホームページでしたら
「1カラム」か「2カラムの左メニュー配置」が
最も適しています。
つまりベースとなるホームページの型は
2種類しかないということです。
これに画像を入れたり背景を装飾したりして
全く別のページに見えている、ということです。
=================
現在【ホームページ1000】ではモニター作成を許可してくださる
お店・事業を広く募集しています。
モニターといってもあなたに特にして頂くことはありません。
モニターを許可して頂ければさらに特別価格(月々825円)で制作します。
詳しくは こちら
ホームページ制作【ホームページ1000】
初期費用¥0 月々1000円の小さなお店・事業のためのホームページ制作

=================
ホームページ制作日記「リラクゼーション ルミア」様

先日ご依頼頂いた「リラクゼーション ルミア」さんの
ホームページが完成したので公開しました。
渋谷駅ハチ公口からすぐのリラクゼーション
マッサージ・整体院・もみほぐし屋さんです。
リラクゼーション ルミア
=================
現在モニターを許可してくださるお店を広く募集しています。
モニターといってもあなたに特にして頂くことはありません。
モニターを許可して頂ければさらに特別価格(月々825円)で制作します。
詳しくは こちら
ホームページ制作【ホームページ1000】
初期費用¥0 月々1000円の小さなお店・事業のためのホームページ制作

=================